Malheureusement Elementor a fait une grosse boulette avec les widgets « toogle » et « accordion ». Dans cet article je vous explique l’erreur et comment la patcher !
En quoi les liens cassés sont mauvais pour le référencement et l'expérience utilisateur ?
Les liens brisés (ou liens cassés) sont mauvais pour le référencement et l’expérience utilisateur pour plusieurs raisons :
Impact sur le référencement : Les liens brisés indiquent aux moteurs de recherche que le contenu de votre site n’est pas à jour ou que vous ne faites pas attention aux détails. Cela peut entraîner une diminution de la qualité de votre site aux yeux des moteurs de recherche, ce qui peut avoir un impact sur votre classement dans les résultats de recherche.
Mauvaise expérience utilisateur : Les liens brisés peuvent causer une mauvaise expérience utilisateur car les visiteurs ne peuvent pas accéder au contenu qu’ils cherchent. Cela peut entraîner une perte de confiance et de la frustration chez les utilisateurs, ce qui peut entraîner un taux de rebond élevé et une baisse de la durée de la session.
Perte de trafic : Les liens brisés peuvent également entraîner une perte de trafic car les utilisateurs ne peuvent pas accéder à d’autres pages de votre site à partir des liens brisés.
Il est donc important de vérifier régulièrement les liens de votre site pour s’assurer qu’ils fonctionnent correctement et de les corriger si nécessaire pour améliorer le référencement et l’expérience utilisateur de votre site.
Comment identifier les liens brisés sur son site web ?
Il y a plusieurs façons d’utiliser Lighthouse pour identifier les liens brisés sur votre site :
- Utiliser Lighthouse dans la console de développement de Chrome : Ouvrez la console de développement de Chrome, accédez à l’onglet « Lighthouse », cliquez sur « Analyser le chargement de la page ». Une fois l’analyse terminée, vous pourrez voir les résultats dans la partie « SEO », où vous trouverez un rapport détaillé sur les liens brisés (si il y en a).
Utiliser Page Speed Insight en ligne : Utilisez le Lighthouse en ligne en vous rendant sur https://pagespeed.web.dev/. Il vous suffit de saisir l’URL de votre site web et Lighthouse effectuera une analyse automatique de vos pages et vous fournira un rapport détaillé incluant les liens brisés.
Utiliser l’extension Lighthouse pour Chrome : Il existe une extension Lighthouse pour Chrome qui vous permet de lancer une analyse de performance de votre site web directement depuis votre navigateur. Une fois l’analyse terminée, vous pourrez voir les résultats dans l’onglet « Rapport », où vous trouverez un rapport détaillé sur les liens brisés.
En utilisant ces méthodes, vous pourrez identifier les liens brisés sur votre site web avec Lighthouse, ainsi vous pourrez les corriger pour améliorer le référencement et l’expérience utilisateur de votre site.
L'identification des liens brisés dans le cas des widgets Elementor
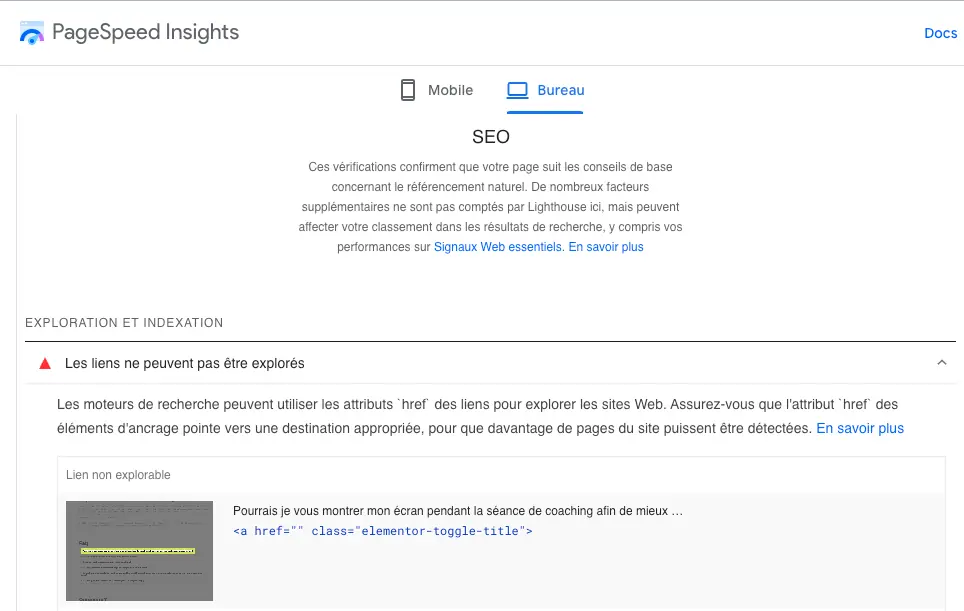
En scannant mon site avec Google Ligthouse voici ce que j’ai identifié :
Google me dit « Les liens ne peuvent pas être explorés » et me donne cette exemple « <a href= » » class= »elementor-toggle-title »> ».
En effet en inspectant le code on voit bien un lien sans valeur dans l’attribut href.
Comment régler ce problème ?
1. Je contribue au github en espérant qu'Elementor ce réveil !
En effet il faut savoir jouer le jeu… Et il faut bien que quelqu’un si colle, j’ai donc proposée la solution « propre » à Elementor en espèrent qu’il la prenne en compte.
Et ensuite j’ai soumis le code à Elementor.
2. Le patch en attendant qu'ils se réveillent !
Vous pouvez mettre le code suivant dans le fichier functions.php de votre thème enfant.
add_filter( 'elementor/widget/render_content', function ( $widget_content, $widget ) {
if ( 'toggle' === $widget->get_name() || 'accordion' === $widget->get_name() ) {
$widget_content = preg_replace(
'/<a[^>]*class="elementor-toggle-title"[^>]*>(.*?)<\/a>/',
'<span class="elementor-toggle-title">$1</span>',
$widget_content
);
$widget_content = preg_replace(
'/<a[^>]*class="elementor-accordion-title"[^>]*>(.*?)<\/a>/',
'<span class="elementor-accordion-title">$1</span>',
$widget_content
);
}
return $widget_content;
}, 10, 2 );
Le code ci-dessus ajoute un filtre pour modifier le contenu de deux types de widgets dans Elementor, « toggle » et « accordion ». Il utilise une fonction de remplacement de chaîne pour remplacer les balises « a » avec des balises « span » pour les titres des widgets « toggle » et « accordion ». Le filtre est appliqué avec une priorité de 10 et prend en compte deux arguments, le contenu du widget et le widget lui-même.
Voilà le résultat, plus de balise <a> mais un bon <span> de compétition :
Conclusion
En conclusion, bien que Elementor soit un outil puissant pour la création de sites Web, il ne doit pas être utilisé aveuglément pour les stratégies SEO. Il est important de comprendre les limites de cet outil et de combiner d’autres techniques SEO pour optimiser le référencement d’un site Web. Il est également important de continuer à suivre les mises à jour et les tendances SEO pour s’assurer que les sites créés avec Elementor respectent les normes de référencement les plus récentes. Il est toujours recommandé de faire un audit SEO pour évaluer l’optimisation de votre site.